Interactive Protoype
Framing Fiction
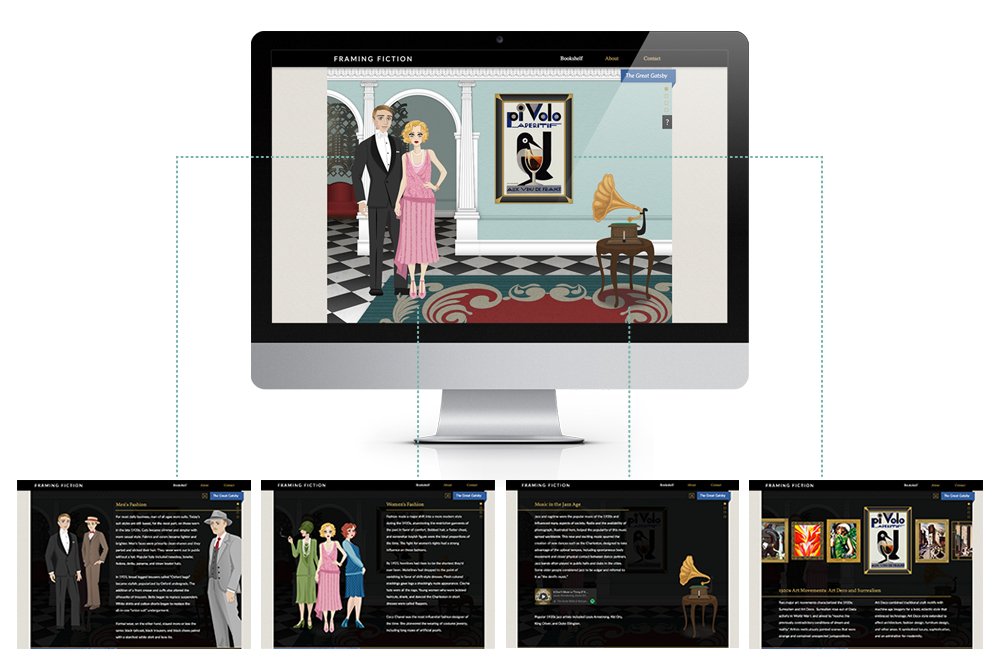
Framing Fiction was designed to deliver historical context for classic literature in an interesting and interactive manner. The goal was to make learning about classic literature more engaging and enjoyable for students who may struggle to connect with the books.
Context for the story is delivered via an interactive illustrated scene - clicking on items in the room brings up more info about them, an interactive timeline - hovering over an icon causes text about the event to display, a Google-powered map containing book locations, and a brief author bio. Framing Fiction focused on texts commonly taught in high school, but is accessible to any age group.
This was a personal project, so all content, design, and execution was produced by me.
Conceptual prototype and personal project
2015
See Framing Fiction in action
The project is no longer online and screenshots don’t capture the level of interactivity the prototype provided, so please enjoy this video of Framing Fiction in action.
While there are a number of things I would do differently now from a UX perspective, Framing Fiction still embodies a number of my values: literature, visually dynamic interactivity and engagement, and approachable learning.